使用typescript与webpack搭建开发环境
项目初始化
1 | yarn init -y |
本文全部使用yarn命令,没有安装的可以执行下面使用npm安装
1 | npm i -g yarn |
安装依赖

将上面内容拷贝到项目中的package.json文件中,执行安装命令
1 | yarn install |
项目配置
初始化tsconfig.json
1 | tsc --init |
如果出现tsc不是正常的命令错误提示 可在命令前面添加
npx然后在执行
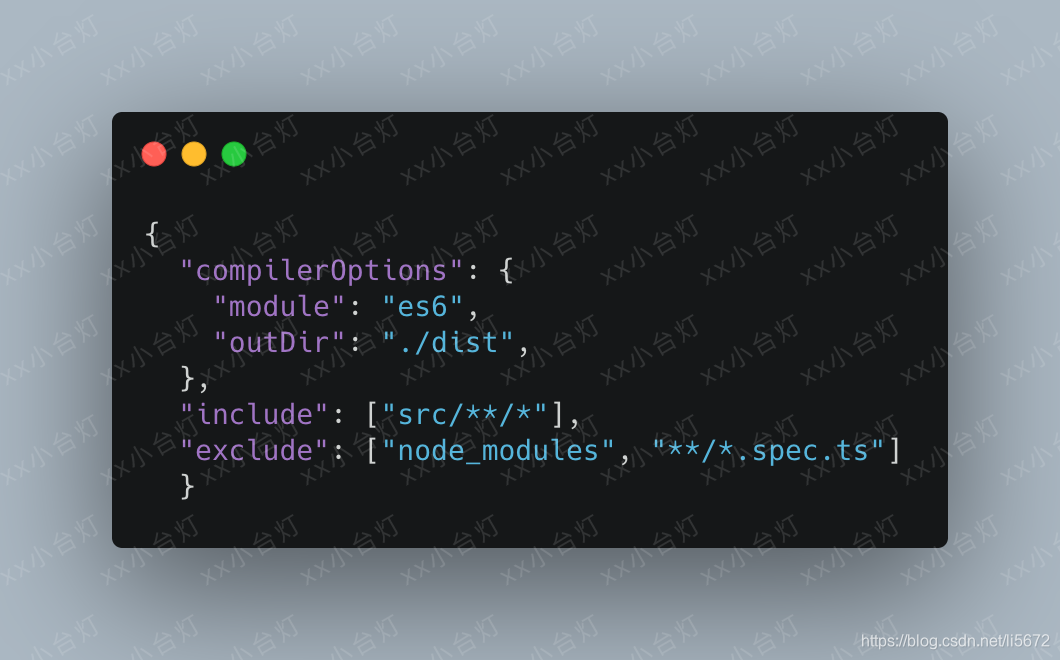
执行成功之后修改tsconfig,写入以下内容

更多配置选项可参考官方文档
webpack.config.js
在项目根目录下增加webpack.config.js,内容如下

更多配置选项可参考官方文档
到这里项目的配置项基本已经全部完成了,下面开始写代码
增加第一个ts文件
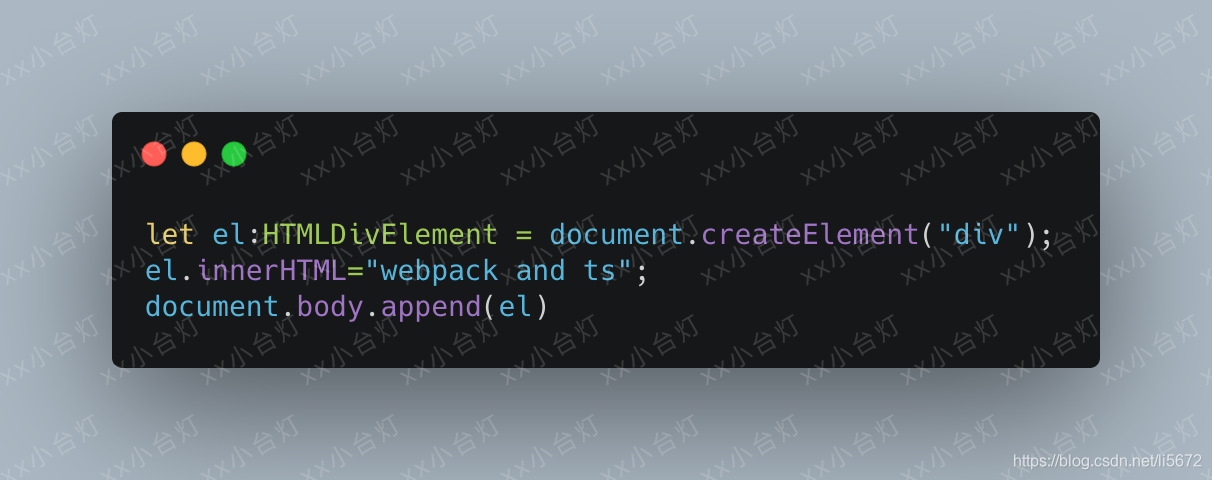
在项目目录增加src文件夹,并创建第一个文件index.ts,内容如下
完成之后运行一下项目,验证一下
项目启动
项目启动有两种方式,一种是直接在终端中输入webpack serve来启动或者使用yarn命令启动,我们使用第二种方式。
首先配置yarn的启动脚本
在package.json中增加以下代码
1 | "scripts": { |
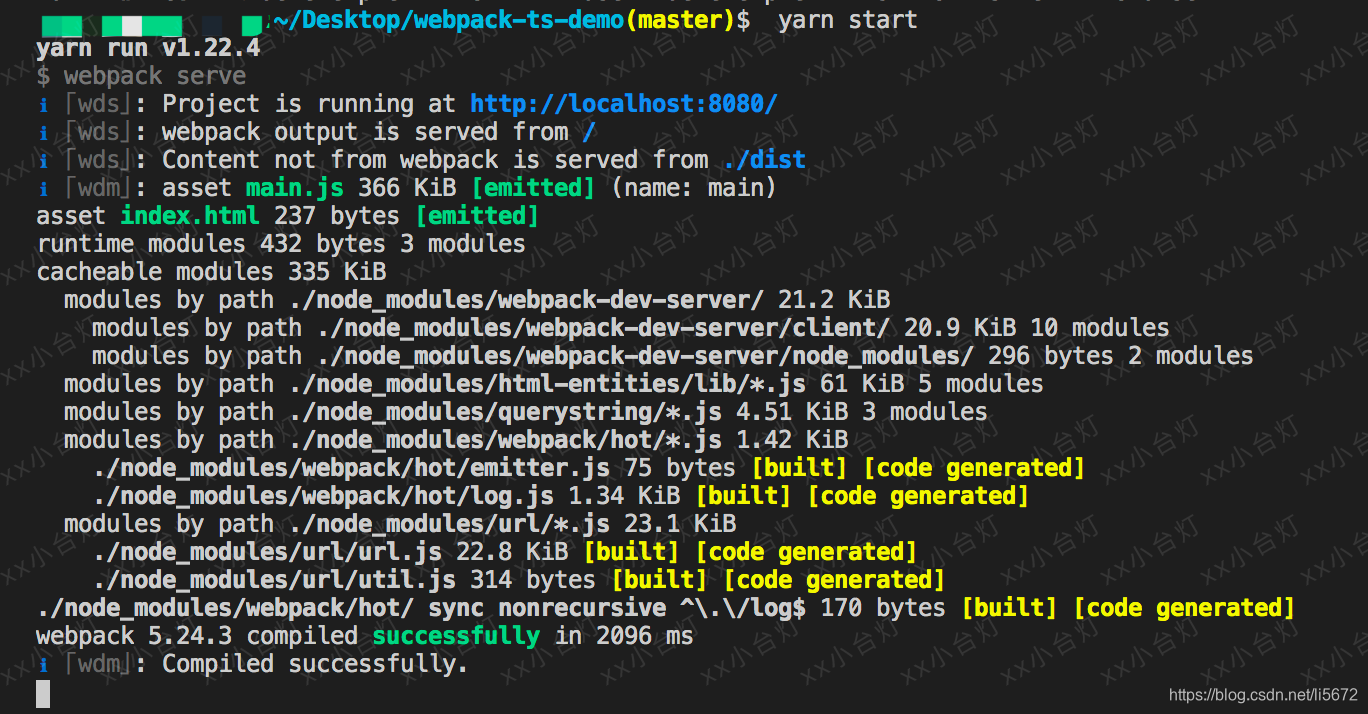
下面我们就可以在终端中直接输入yarn start来启动项目了,执行之后会看到以下提示
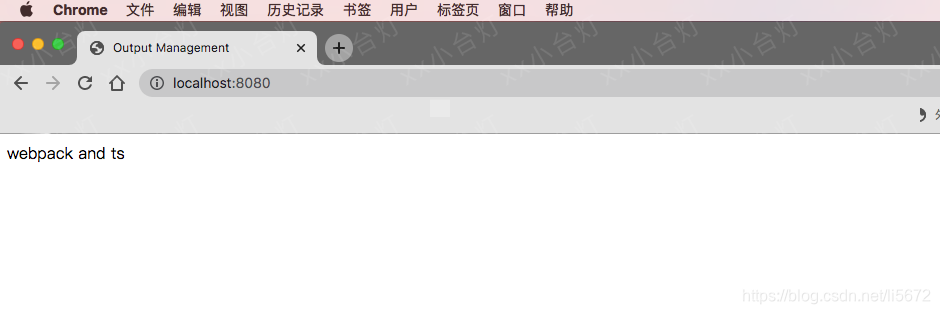
项目顺利启动,并在本地启动了一个端口为8080的服务,我们可以直接在浏览器中那个访问
http://localhost:8080/

获取源码点击这里